September 7, 2003
hot steamy buttons!
If you’re looking at this page through Internet Exploder you’re probably wondering when I got kicked in the head by a horse. Why else would he make such strident efforts to make this thing so butt ugly? I assure you my head is fine, and the reasoning is due to other matters.
First, let’s get something straight: 95 percent of the online human population uses IE. 95 percent of the online human population has been hoodwinked by the worst web browser thrust upon mankind. Now let’s get something else straight: Web design is one of the least rewarding and most thankless activities conjured up in the last 6,000 years of human civilization. We slave away, upload and refresh until our page looks perfect in our casual previewing browser, only to watch the whole thing explode as soon as we switch platforms. I typically preview my pages in Opera 7 because it has wonderful support for web standards. I load my pages in IE only when I feel a need to exponentially increase my rage quotient.
Finally, let’s get something else straight: I love web design. Some people love hanging cinder blocks from their nipples and eating floor wax. Humans are strange animals.
The sad tale is that I retooled my links in the navigation bar to mimic buttons. This is all done through CSS instead of javascript and images. Fair enough. I got it semi-working in Opera, except that I was getting unpredictable color changes in the button text. After poking around in the stylesheet and HTML code I found that the button links were incorrectly inheriting the style of the #navigation element that the .nav-button element was nested in. In CSS, if two properties for an object intersect, the property that is most specific to that object is given the most weight. Children share their parents’ last name, but not that of all their grandparents.
Easy enough, but Opera was screwing it up, and if Opera is screwing something up it is definitely serious. The different background colors make it so that I can’t use the same link colors in the navigation and content windows, but the only way I could get the new buttons to display correctly was to eliminate the conflict between #navigation and .nav-button. As soon as I eliminate #navigation, however, the links in the navigation window inherit the default body colors, which are illegible on that background color. A different solution was in order.
So. I slid the default body colors to the #container element to preserve legibility on content links, and moved the #navigation colors into the default body position. The navigation buttons receive the .nav-button style without conflict, and standard navigation links inherit the body properties.
What does all this mean? It means everything works, and it’s super groovy because by using PHP includes and CSS I was able to make global changes by editing two files. Sure, editing those two files was frustrating, but so is fishing a fork out of the garbage disposal.
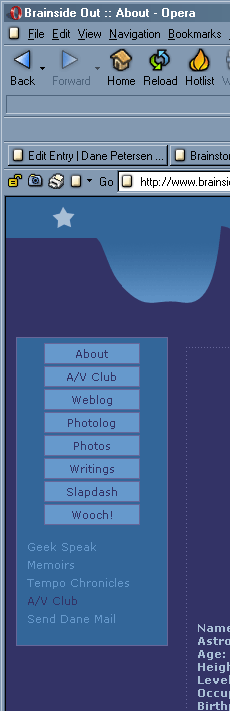
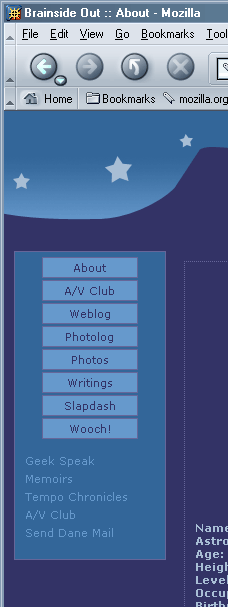
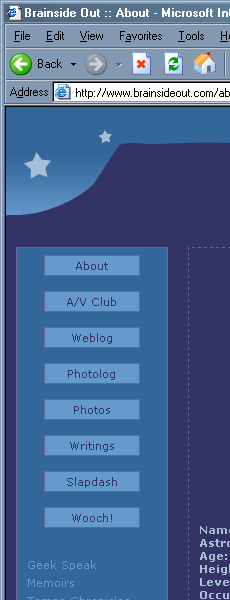
The link buttons look great in Opera. They look great in Mozilla. And that brings us to Exploder, which gets the margins wrong. Dead wrong. Here’s what I’m talking about:



The first one is Opera 7.11 for Windows. The second is Mozilla 1.4 for Windows. See how they’re remarkably similar? That’s partially because Opera is built off the open-source web browser Mozilla. It’s also because recent versions of Opera have excellent standards compliance. The last one is Internet Explorer 6.0 for Windows. Before we delve into what it gets wrong, let’s look at what IE gets right:
Background image.
Colors (that’s a no-brainer, really).
Font size.
Body margins.
Top spacing.
And wrong?
Margin between first button and top of the navigation box.
Borders coded as “dotted” appear dashed.
Margins around buttons.
IE also messes up the active fields for the button’s :hover state. Opera and Mozilla correctly change colors when you hover anywhere inside the button. IE changes only if you hover the actual link text or (strangely) the left margin. The right margin is completely unresponsive.
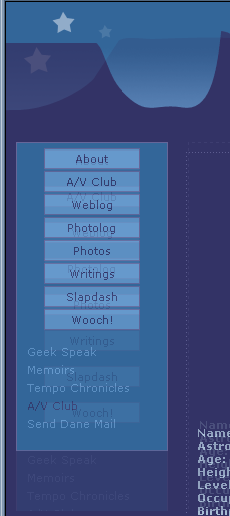
Let’s overlay the Opera and IE screenshots to see what else we can discover:

Disregard the background image, as its positioning is determined by the size of the browser window and has nothing to do with the inconsistencies we’re working with here. IE gets the top and left spacing of the navigation window, right down to the pixel. The width of the navigation window is also pixel-perfect. IE is playing a funny, funny game with margins between the buttons, and I’ll need to probe my code a bit for to figure out what’s going on in there. This makes me cranky.
Look at the borders for the content window and IE screws the pooch. The left border is off by two pixels in IE, and the text is indented three pixels too far. It aligns the top of the content window with that of the navigation window, even though it doesn’t align in Opera or Mozilla. I actually don’t know which browser is in the right, here, as my code specifies a 140 pixel spacing for both the content and navigation windows. Realize also that my code is not perfect, so I may have thrown in some funky margins or something without realizing it, or violated an unwritten rule of engagement in my clumsy attempt at the box model hack.
This is what we do.
Also notice how even though I specify “dotted” borders, since IE has no setting for dotted borders it instead renders them as dashed lines. And ugly dashed lines of inconsistent lengths, at that.
And the backgrounds for the “Remember personal info?” buttons? That color is supposed to be the setting for inside the button, but IE renders it in a box outside the button.
And now that we have Britney using the undefined command we see a whole new fun and exciting side of IE. When the “float” command is implemented it screws up the border placement on the containing “id” box, and shoves it along the far left side of the browser window. IE also sporadically loses parts of the ugly dashed border next to the floated element.
I get the feeling none of these are “features” listed in the W3C specification.
And now, because of the twitch-work I had to do earlier with juggling link colors, names disappear under the comments sections. Somehow I need to get them to display again, without messing up color dependencies elsewhere in the site.
I may not be telling you these things because you care, but because I think you should understand.
One of these days I figure that Microsoft is going to develop a separate Internet that only works for their software. That way they can pretend, like Al Gore, that they invented the Internet. Lazy no nothings will use the Microsoft Internet. Slashdot Geeks will rule the Real Internet. There will be no more viruses on the Real Internet because it runs primarily Unix, Linix, and people who have a clue how to operate a computer. The rest of the world will submit to the rule of their geeky overlords. All will be good in the world.
HTML is a markup language, and designing a style language (CSS) to make it behave how you want is like taking an SUV to the salvage yard to have it crushed into a compact.
Why do you think Opera is based on Mozilla? As far as I know, they’re totally separate codebases.
One might argue that Mozilla and IE share a codebase (Mosaic), though all Mosaic code has probably been yanked out of Mozilla, as I believe that Mozilla went open source before Mosaic did. I’m not sure what license Mosaic is licensed under, but I suspect it’s incompatible with Mozilla’s GPL/MPL.
I could have sworn I read somewhere that Opera is a specific build derrived from the Mozilla code. Of course, now I can’t confirm nor deny that.
And no nasty reply to my previous comment? That was a troll if I ever saw one.
Feed not the trolls, else they come to your doorstep to sup.
Troll is best stewed with celery and brazed carrots and a side of goblin.
It is dark. You are likely to be eaten by a grue.
Ha!